- Für unseren Kunden aus der Automobil-Branche ist die Steuerung von Qualifizierungsmaßnahmen für Mitarbeiterinnen und Mitarbeiter sowie für Partnerinnen und Partner die Grundlage für einheitliche Qualitätsstandards.
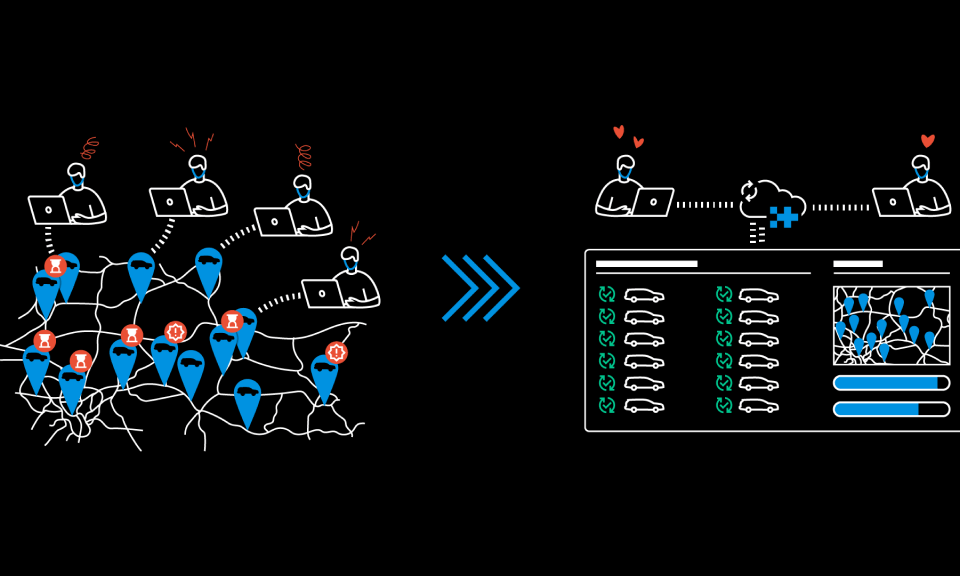
- Für einen großen Automobilhersteller ist die Organisation der Transporteure ein ressourcenintensiver Prozess. Täglich müssen etwa 60.000 Fahrzeuge ...
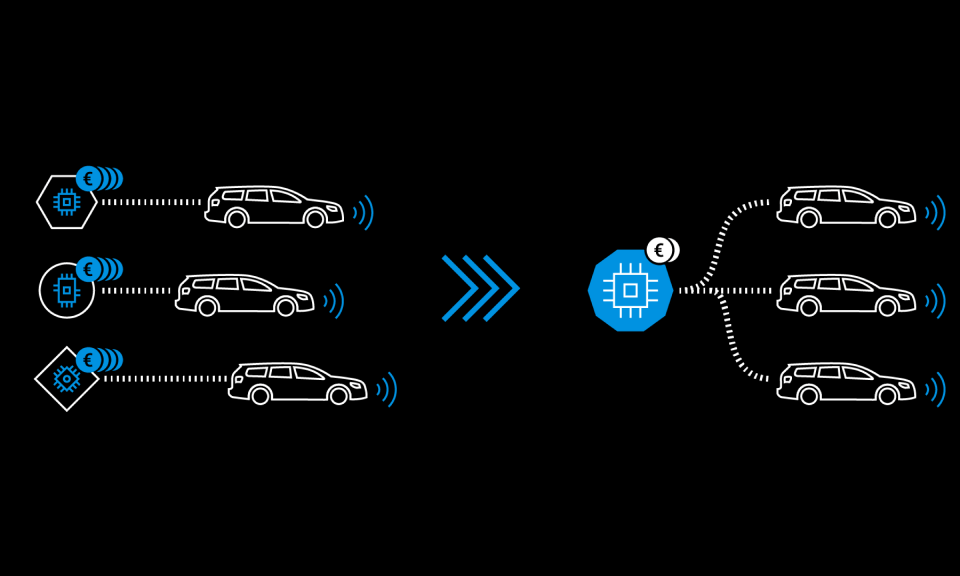
- Vernetzte Autos müssen sicherheitsrelevante Daten in Sekundenschnelle verarbeiten. Die Herausforderung war,...